- מְחַבֵּר Jason Gerald [email protected].
- Public 2024-01-19 22:12.
- שונה לאחרונה 2025-01-23 12:18.
הצבת שתי תמונות זו לצד זו היא דרך אידיאלית לשתף תמונות "לפני" ו"אחרי ", להשוות תמונות וכקולאז'ים בבלוג או באתר שלך. אתה יכול להשתמש ביישום עריכת תמונות מקוון כמו PhotoJoiner או Picisto, או שאתה יכול להשתמש בקידוד HTML כדי למקם תמונות זה לצד זה באתר כמו WordPress או Blogger.
שלב
שיטה 1 מתוך 3: שימוש ב- PhotoJoiner

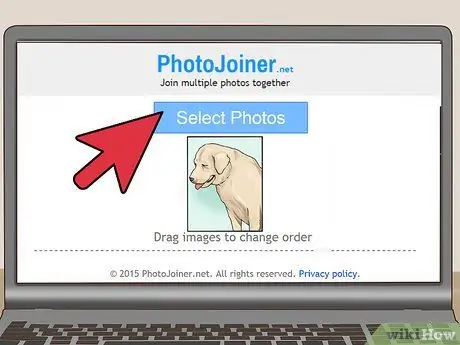
שלב 1. נווט לאתר PhotoJoiner בכתובת

שלב 2. לחץ על "בחר תמונות", ולאחר מכן בחר את התמונה הראשונה בה ברצונך להשתמש
התמונה תוצג על המסך ב- PhotoJoiner.

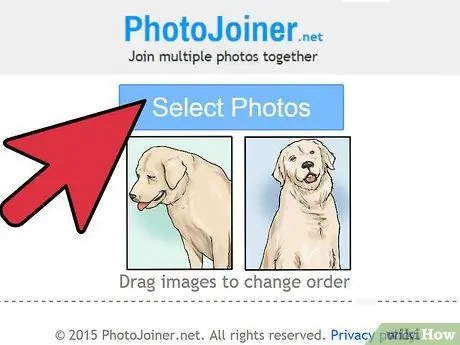
שלב 3. לחץ שוב על "בחר תמונות" ולאחר מכן בחר את התמונה השנייה בה ברצונך להשתמש
תמונה זו תופיע מימין לתמונה הראשונה.

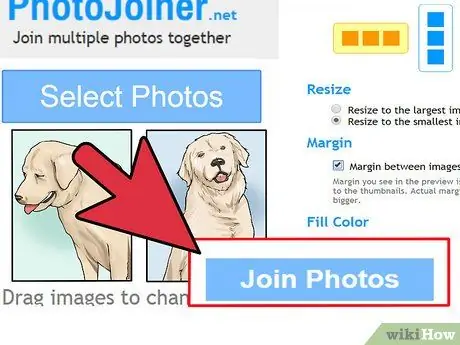
שלב 4. סמן את התיבה שליד "שוליים בין תמונות" אם תרצה
תכונה זו תוסיף שוליים להפרדת שתי התמונות זו מזו.

שלב 5. לחץ על "הצטרף לתמונות"
שתי התמונות יתמזגו לתמונה שלמה.

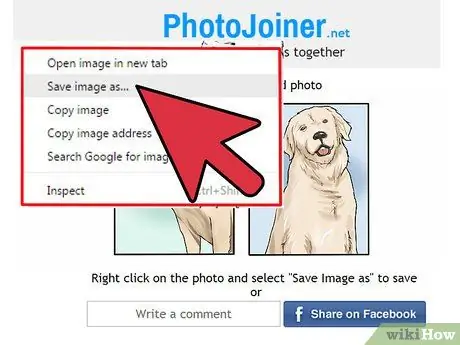
שלב 6. לחץ לחיצה ימנית על התמונה ובחר "שמור תמונה בשם"

שלב 7. תן שם לתמונה שלך ולחץ על "שמור"
תמונות אלה לצד זו יישמרו כעת.
שיטה 2 מתוך 3: שימוש בפיקסטו

שלב 1. נווט לאתר Picisto בכתובת

שלב 2. לחץ על "הרשמה" בפינה הימנית העליונה, ולאחר מכן בצע את ההוראות שעל המסך כדי ליצור חשבון בחינם
עליך להירשם קודם כל ל- Picisto לפני שילוב תמונות באמצעות שירות זה.

שלב 3. לחץ על "זה לצד זה" לאחר הכניסה לפיקסטו

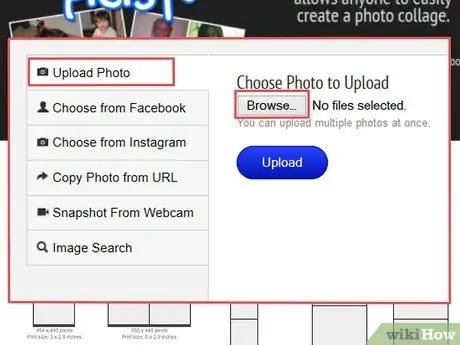
שלב 4. לחץ על "העלה/בחר תמונה" ולאחר מכן לחץ על "עיון" כדי לבחור את התמונה הראשונה בה ברצונך להשתמש
תמונות יועלו ויוצגו באתר Picisto.
לחלופין, תוכל לבחור להעלות תמונות מפייסבוק, אינסטגרם, כתובות אתרים או מצלמות אינטרנט

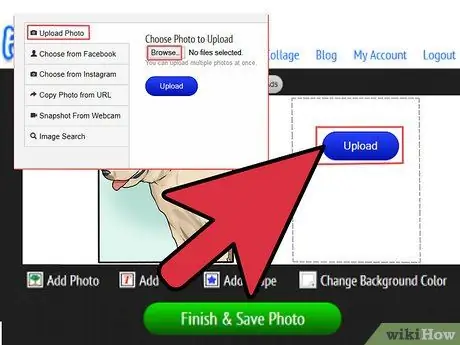
שלב 5. לחץ שוב על "העלה/בחר תמונה" ולאחר מכן לחץ על "עיון" כדי לבחור תמונה שנייה
תמונה זו תופיע מימין לתמונה הראשונה.

שלב 6. גלול לתחתית התמונה ולחץ על "סיום ושמור תמונה"
Picisto תציג הודעה שאומרת שהתמונה שלך נשמרה בהצלחה.

שלב 7. גלול לתחתית התמונה ולחץ על "הורד"

שלב 8. בחר באפשרות לשמירת התמונה על שולחן העבודה
התמונות שלך מוזגות כעת ונשמרות כתמונה שלמה אחת.
שיטה 3 מתוך 3: שימוש ב- HTML

שלב 1. ערוך את הפרסום או את דף הבלוג שבו ברצונך שיהיו שתי תמונות זו לצד זו

שלב 2. הכנס את שתי התמונות בנפרד לפרסום הבלוג
לאחר מכן, לחץ וגרור את התמונות לחלקים שונים של הפוסט בבלוג כדי למקם אותן זו לצד זו.

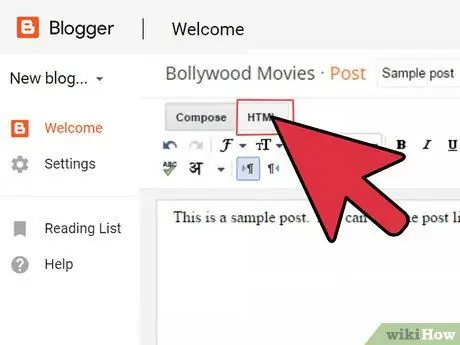
שלב 3. לחץ על הכרטיסייה "HTML" של הפרסום שלך
זה המקום להעתיק את הקוד המאפשר להציג את שתי התמונות זו לצד זו.

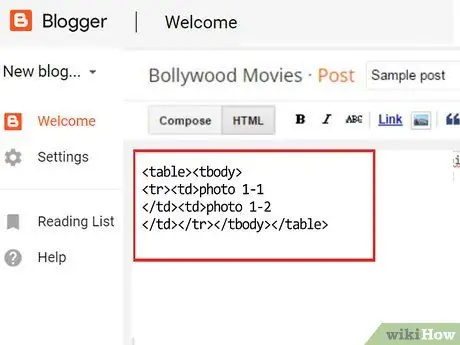
שלב 4. הנח את הסמן שבו יוצגו התמונות זו לצד זו, ולאחר מכן העתק את הקוד הבא:
| תמונה 1-1 | תמונה 1-2 |

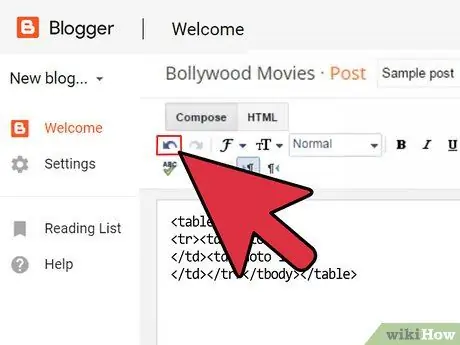
שלב 5. לחץ שוב על הכרטיסייה "טקסט" בפרסום הבלוג
כעת, תראה שני ריבועים אפורים המוצבים זה לצד זה המסומנים "תמונה 1-1" ו"תמונה1-2 ".

שלב 6. לחץ וגרור את התמונה הראשונה מעל התיבה האפורה שכותרתה "תמונה 1-1"

שלב 7. לחץ וגרור את התמונה השנייה מעל התיבה האפורה שכותרתה "תמונה 1-2"
אם אתה מתקשה ללחוץ ולגרור תמונות לתיבה האפורה, לחץ שוב על כרטיסיית ה- HTML והחלף את "תמונה 1-1" ו- "תמונה 1-2" בקוד הבא:. ניתן לשנות את ערך הרוחב בהתאם לצרכים שלך

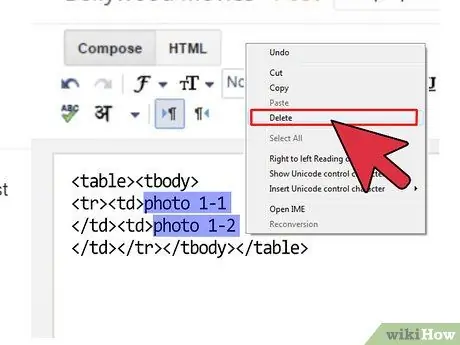
שלב 8. הסר טקסט "תמונה 1-1" ו"תמונה 1-2 "מתחת לכל תמונה
כעת התמונות יוצבו זו לצד זו בפוסט בבלוג.






