- מְחַבֵּר Jason Gerald [email protected].
- Public 2023-12-16 11:12.
- שונה לאחרונה 2025-01-23 12:18.
האם אי פעם שיחקת משחק מקוון וחשבת, "אני רוצה להכין משהו כזה, יש לי כמה רעיונות נהדרים"? בעבר היית צריך ללמוד כיצד לקודד ב- ActionScript 3, השפה שמפעילה את Flash. עם זאת, הודות לכמה תוכניות לבניית משחקים, חוויית קידוד היא נחלת העבר. אתה יכול להפוך את המשחקים למהנים וסוחפים על ידי מניפולציה של אובייקטים והיגיון, מבלי לגעת בשורות קוד כלל.
שלב
שיטה 1 מתוך 3: עיצוב משחקים

שלב 1. כתוב תיאור בסיסי
הזן את התכונות ואת מה שאתה רוצה שהשחקן ישיג. זה נהדר שיש לך מתווה בסיסי של מה שאתה רוצה לעשות עם המשחק שלך בכתב כך שתוכל לראות אותו בזמן שאתה עובד עליו.
עיין במדריך זה לפרטים נוספים על כתיבת מסמכי עיצוב משחקים

שלב 2. צייר כמה סקיצות
צייר את העיצוב הבסיסי של המסך כפי שאתה רוצה אותו. זה לא חייב להיות מפורט במיוחד, אבל לפחות כדאי שיהיה לכם מושג היכן יוצבו האלמנטים השונים על המסך. זה יהיה שימושי מאוחר יותר כאשר תתחיל לבנות את הממשק למשחק שלך.

שלב 3. בחר שיטה ליצירת המשחק שלך
בתחילה עליך ללמוד את הקוד של ActiopnScript3 ליצירת משחקי פלאש. למרות שאתה עדיין יכול לעשות זאת, ישנן תוכניות זמינות שיכולות להפוך את יצירת המשחק לקלה יותר ללמידה ואינה דורשת ניסיון בקידוד. כמה אפשרויות פופולריות ליצירת משחקים כוללות:
- Stencyl - זהו כלי חדש יותר המאפשר לך לבנות משחקים באמצעות סקריפטים של אובייקטים והיגיון. לאחר מכן ניתן להמיר את המשחק הזה לפרויקט פלאש ולהעלות אותו לכל אתר התומך במשחקי פלאש.
- קונסטרוקציה 2 - ככל ש- Flash מתבגר, צריך להתחיל להחליף אותו בדרכים אחרות לייצור משחקים. אחת הדרכים החדשות ביותר ליצירת משחקים מקוונים היא שימוש ב- HTML5. בדרך כלל זה דורש הרבה ידע בקידוד, אך Construct 2 מאפשר לך לבנות משחקים באמצעות אובייקטים ותסריטים, כמו Stencyl.
- Flash Builder - זוהי השיטה המסורתית ליצירת משחקי פלאש. היא דורשת ידע לא מבוטל של ActionScript, אך היא אחת השפות הקלות יותר ללמוד בסיסית. Flash Builder עולה כסף, אך אתה יכול להשתמש בתוכנית הפתוחה FlashDevelop להרבה שימושים זהים.
שיטה 2 מתוך 3: שימוש בסטנסיל

שלב 1. הורד והתקן את Stencyl
Stencyl היא תוכנית ליצירת משחקים שאינה דורשת ידע קידוד. אתה יכול להשתמש בכלי לוגיקה שונים כדי לתפעל אובייקטים במשחק.
ניתן להשתמש ב- Stencyl ללא תשלום רק אם ברצונך לפרסם את המשחק שלך באינטרנט. בגרסה החינמית יופיע הלוגו של סטנסיל בתחילת הדרך. אם תקבל את הגרסה בתשלום, תוכל לפרסם בפלטפורמות אחרות

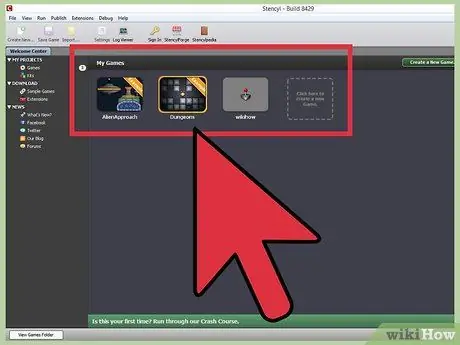
שלב 2. צור את המשחק החדש שלך
כאשר אתה מפעיל את סטנסיל, תראה לך רשימה של המשחקים שלך. יהיו כמה משחקים לדוגמא ברשימה שתוכל להציץ בהם כדי לראות כיצד הם פועלים. כדי להתחיל לעבוד על המשחק שלך, לחץ על התיבה המקווקו שכותרתה "לחץ כאן ליצירת משחק חדש".

שלב 3. בחר ערכה
ישנן מספר ערכות המכילות נכסים וחפצים מוכנים שיכולים לעזור לך להפעיל את המשחק במהירות. בחר ערכה אם אתה רוצה, או בחר "משחק ריק" (משחק ריק)
אתה יכול להוריד ערכות שנעשו על ידי משתמשים אחרים באינטרנט

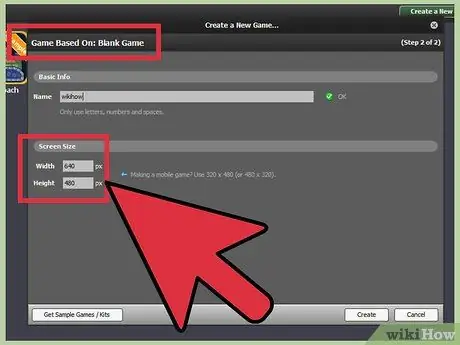
שלב 4. הזן את פרטי המשחק שלך
לפני שתתחיל לבנות את המשחק שלך, עליך להזין קצת מידע.
- שם - זהו שם המשחק שלך. תוכל לשנות זאת מאוחר יותר למה שאתה רוצה.
- גודל מסך - זהו גודל המסך שלך, וחשוב מאוד מכיוון שהוא ישפיע על האמנות בה אתה משתמש. מכיוון שאנשים בדרך כלל ישחקו את המשחק שלך באמצעות דפדפן האינטרנט שלהם, גודל המסך לא חייב להיות כל כך גדול. נסה את זה רוחב: 640 פיקסלים גובה: 480 פיקסלים. זהו גודל טוב להתחיל איתו.

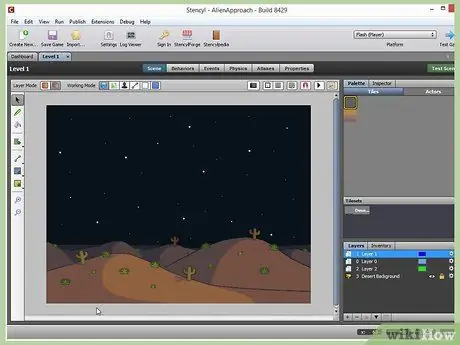
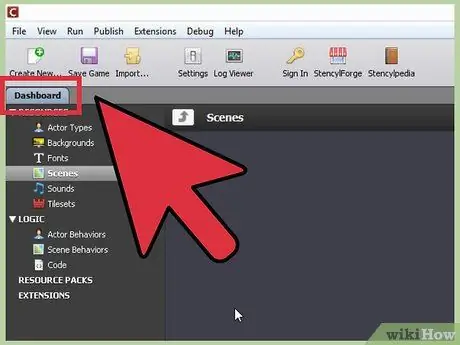
שלב 5. הכירו את הפריסה
כשתטען את המשחק שלך לראשונה, תועבר ללוח המחוונים. כאן תוכל לראות את כל סצנות המשחק שלך ולגשת לכל המשאבים. תוכל גם לשנות את הגדרות המשחק שלך מכאן. אתה תבלה את רוב זמנך בעבודה בלוח המחוונים.
- סצנה - זהו חלון מרכז השליטה הראשי, ומציג את המשחק בפועל ואת כל הנכסים. המשחק שלך יהיה אוסף של סצנות.
- משאבים - זוהי רשימה של כל האובייקטים והנכסים במשחק שלך. זה כולל שחקנים, רקעים, גופנים, סצנות, היגיון, צלילים ואריחים. מקורות מסודרים בעץ בצד שמאל של המסך.
- הגדרות - אפשרויות המשחק וההגדרות מאפשרות לך להתאים אישית את אופן הפעולה של מכניקת המשחק שלך, כולל פקדים, כוח הכבידה, קריסות, טעינת מסך ועוד.

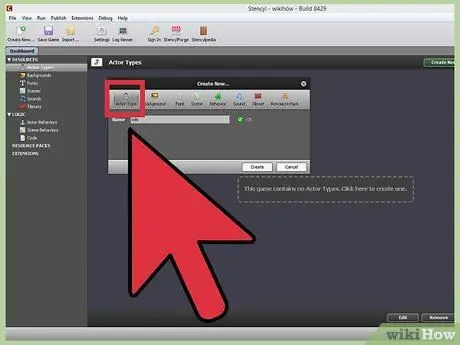
שלב 6. צור שחקנים
שחקן הוא כל אובייקט שזז או שניתן לקיים איתו אינטראקציה במשחק (שחקנים, אויבים, דלתות וכו ') יהיה עליך ליצור שחקן עבור כל אובייקט במשחק שלך. כדי ליצור שחקן, לחץ על האפשרות "סוגי שחקנים" בתפריט משאבים. בחר מהרשימה את השחקן הרצוי (הרשימה נקבעת מתוך הערכה שבחרת).
- הקצה שחקנים לקבוצות (שחקנים, אויבים). זה יעזור לקבוע את תכונות ההתנגשות של השחקן. בחר את השחקן שלך כדי לפתוח את עורך השחקן. לאחר מכן לחץ על הכרטיסייה מאפיינים ובחר את הקבוצה המתאימה מהתפריט הנפתח.
- בחר התנהגות (קפיצה, דריכה, הליכה). התנהגות היא מה שמאפשר לשחקן שלך לעשות משהו. לחץ על התנהגויות ולחץ על כפתור "+ הוסף התנהגות" בפינה השמאלית התחתונה. בחר התנהגות (כגון "הליכה") מהרשימה ולחץ על "בחר".
- הגדר שליטה. אם אתה יוצר דמות שחקן, תרצה לאפשר לשחקן להזיז אותה. כאשר אתה מוסיף התנהגות Walk, תועבר למסך התכונות Walking. אתה יכול להשתמש בתפריט כדי לבחור איזה מקש יזיז את השחקן ימינה ושמאלה. תוכל להתקין גם אנימציות אם הערכה שבה אתה משתמש מכילה אותן.
- אתה יכול להוסיף הרבה התנהגויות ולקבוע מה השחקנים יכולים לעשות.

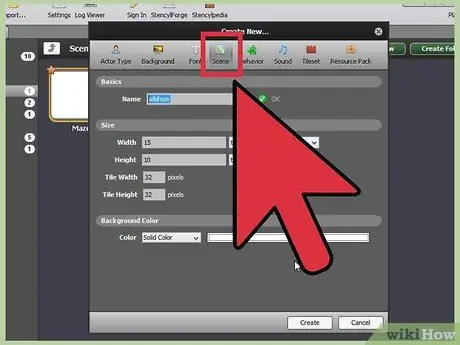
שלב 7. צור סצנה
הסצנה היא מה שהשחקן רואה תוך כדי משחק. זהו הרקע, כמו גם כל האובייקטים והשחקנים הגלויים. כדי ליצור סצנה חדשה, לחץ על האפשרות סצנות בעץ המשאבים ולאחר מכן לחץ על התיבה המרופדת. תן שם לסצנה החדשה שלך להמשך.
- רקע - גודל הסצנה שלך ישתנה באופן אוטומטי, כך שאתה לא צריך לדאוג לגבי זה בינתיים. אתה יכול לבחור להשתמש בצבע כרקע, שיהיה מרוצף מעליו. אתה יכול גם לבחור בין צבעים אחידים או שיפוע. לחץ על "צור" בסיום. פעולה זו תפתח את מעצב הסצנה.
- אריחי מקום - האריחים הכלולים בערכה שלך ייטענו בצד ימין של החלון. לחץ על כלי העיפרון בתפריט השמאלי ולאחר מכן לחץ על האריח שבו ברצונך להשתמש. לאחר מכן תוכל להניח אריחים על הסצנה שלך. לחץ וגרור עם העכבר כדי להניח אריחים כפולים.
- שימו את השחקן. לחץ על הכרטיסייה שחקנים מעל מערך האריחים שלך כדי לעבור לשחקנים הזמינים שלך. עליך ליצור אחד מראש על מנת שיופיע ברשימה זו. לחץ על השחקן שאתה רוצה למקם ולחץ על הסצנה שבה אתה רוצה שהוא יופיע. אם תלחץ על Shift השחקן יעבור לשם.
- הוסיף כוח משיכה. לחץ על הכרטיסייה "פיזיקה" בחלק העליון של החלון ולאחר מכן הזן ערך בתיבה "כוח הכבידה (אנכי)". כניסה ל- 85 תדמה את כוח הכבידה האמיתי של כדור הארץ.

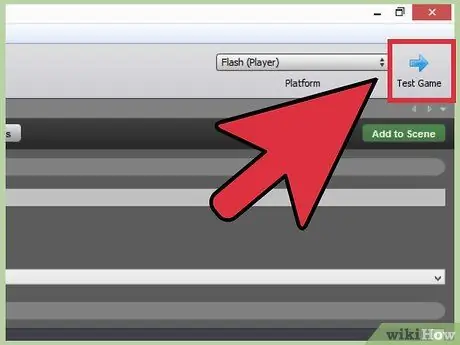
שלב 8. בדוק את המשחק
לאחר שיצרת את הסצנה והכנסת כמה שחקנים, תוכל לבדוק את המשחק. לחץ על כפתור "בדיקת משחק" בחלק העליון של המסך כדי לשחק את מה שיצרת כעת. אתה יכול להשתמש במקשים שהגדרת כדי לשלוט בדמות השחקן שלך.
חפש כל היבט שאינו פועל ונסה לתקן אותו. למשל, האם האויב מתנהג כראוי? האם תוכל לנצח את האויב? האם יש פלטפורמות בלתי נגישות או תהום בלתי אפשרית? חזור לאזור הרלוונטי של עורך המשחקים שלך כדי לתקן בעיות שאתה מוצא. זה ייקח קצת זמן, אבל התוצאה הסופית תהיה מהנה יותר וקלה יותר למשחק

שלב 9. הוסף עוד
כעת, כשיש לך סצנה פעילה וניתנת לשחק, הגיע הזמן לבנות את כל המשחק. הוסף רמות ואתגרים, והמשיך לבדוק את התוספים שלך כדי לוודא שהם מהנים ועובדים כמו שצריך.

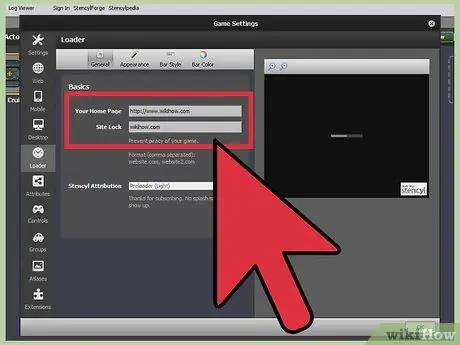
שלב 10. אתר נעל את המשחק שלך
אם תעלה את המשחק באתר שמארח משחקי פלאש, או תעלה אותו לאתר שלך, עליך להשתמש ב"נעילת אתרים ". זה ימנע את המשחק שלך אם הוא לא מופיע ברשימת האתרים המותרים.
- פתח את "הגדרות המשחק" מעץ "המשאבים" שלך. בחר את הקטע "מטעין". הזן את האתרים שאתה מאפשר לתיבת "נעילת אתרים", מופרדים בפסיקים וללא רווחים. לדוגמה, newgrounds.com, kongregate.com.
- כשהוא עדיין במסך זה, הזן את דף הבית שלך בתיבה "דף הבית שלך", אם יש לך כזה. זה יאפשר לשחקנים שמשחקים את המשחק שלך לקשר לאתר שלך/

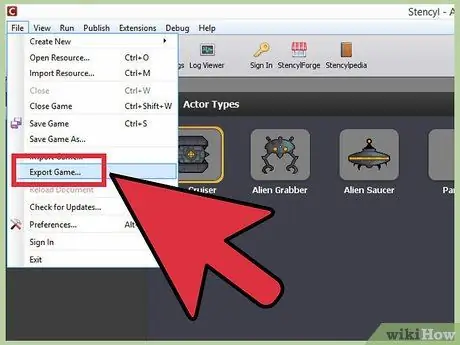
שלב 11. ייצא את המשחק כפלאש
ברגע שאתה מרוצה מהמשחק שלך, תוכל לייצא אותו לפורמט Flash. זה יאפשר לך להעלות את המשחק לאתר שמארח משחקי פלאש, או לאתר שלך. לחץ על '' פרסם '' '(פרסם) בחר' אינטרנט 'ולאחר מכן לחץ על' פלאש '. שמור את הקובץ במיקום שקל למצוא אותו במחשב שלך.

שלב 12. פרסם את המשחק
ברגע שיש לך קובץ Flash (. SWF), תוכל להעלות אותו לאתר שתבחר. ישנם מספר אתרים ברשת המארחים משחקי פלאש, וחלקם אף עשויים לאפשר לך להרוויח כסף מהכנסות ממודעות. אתה יכול גם להעלות משחקים באתר שלך, אך עליך לוודא שיש לך רוחב פס להתאים לשחקנים במידה והמשחק יהפוך לפופולרי.
- עיין במדריך זה להעלאת משחקים לאתר שלך.
- אם אתה רוצה להעלות את המשחק שלך לאתר כמו Newgrounds או Kongregate, יהיה עליך ליצור חשבון ולאחר מכן לעבור את תהליך ההעלאה של אותם אתרים. התנאים ישתנו עבור כל אתר.
- אם אתה רוצה לפרסם את המשחק שלך ל- Stencyl Arcade, תוכל לעשות זאת מתוך תוכנית Stencyl. לחץ על '' פרסם '' 'בחר' סטנסיל 'ולאחר מכן לחץ על' ארקייד '. המשחק יעלה אוטומטית, לכן ודא שאתה מרוצה מהשם לפני שתעשה זאת. ל- Stencyl Arcade יש מגבלת גודל קבצים של MB.
שיטה 3 מתוך 3: שימוש ב- Construct 2

שלב 1. הורד והתקן את Construct 2
תוכנית זו מאפשרת לך ליצור משחקי HTML5 עם מעט מאוד קידוד. יהיה עליך להגדיר כמה משתנים, אך כל זה נעשה באמצעות התפריט ללא צורך בקידוד.
Construct 2 הוא בחינם, למרות שחלק מהתכונות מוגבלות למעט שדרוג. הגרסה החינמית אינה יכולה לפרסם בפלטפורמות אחרות מלבד HTML5

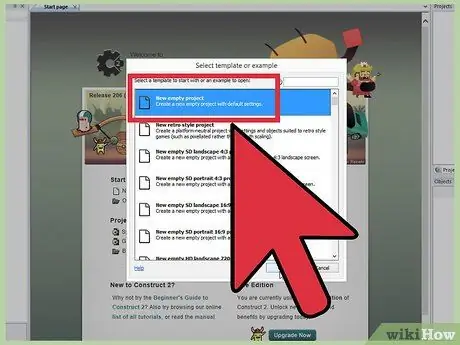
שלב 2. צור פרויקט חדש
כאשר אתה מפעיל את Construct 2 לראשונה, אתה מתקבל בברכה עם תפריט ברוכים הבאים. לחץ על הקישור "פרויקט חדש" כדי להתחיל משחק חדש. יש גם כמה דוגמאות בהן תוכל להשתמש כדי לראות כיצד בונים משחק בסיסי.
בעת התחלת פרויקט חדש, יוצג בפניך רשימת תבניות. לפרויקט הראשון שלך, אנו ממליצים להתחיל בפרויקט ריק. זה יאפשר לך להתרגל ליסודות מבלי שהתבניות יפריעו לך

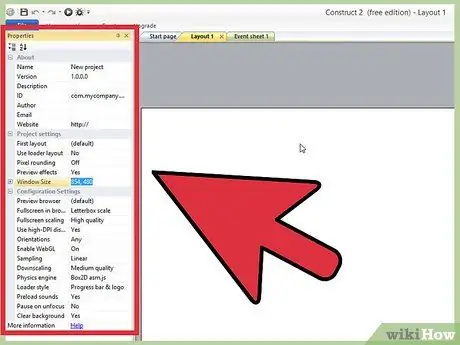
שלב 3. התאם את הגדרות הפרויקט שלך
בצד שמאל של חלון הפרויקט, תראה שורה של אובייקטים במסגרת המאפיינים. אתה יכול להשתמש בזה כדי להגדיר את גודל המסך שלך ולהזין את פרטי המשחק והחברה שלך.

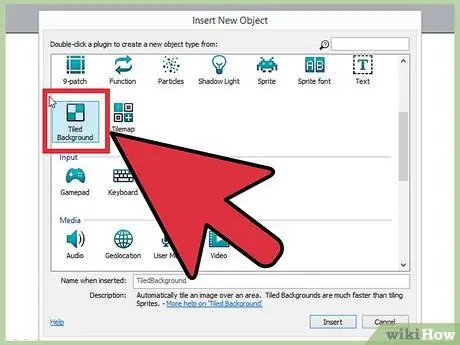
שלב 4. הזן את הרקע
לחץ פעמיים על הפריסה. בחר "רקע רעפים" מהקטע הכללי. לחץ על הפריסה שלך כדי למקם את הרקע. פעולה זו תפתח את עורך הרקע. יהיה עליך ליצור משלך באמצעות תוכנת עריכת תמונות, או להוריד טקסטורות מכמה מיקומים מקוונים.
- הגדר את הרקע לגודל הפריסה. בצע זאת על ידי בחירת אובייקט הרקע ושינוי גודלו במסגרת המאפיינים.
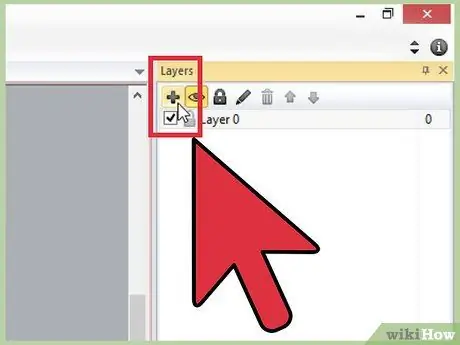
- שנה את שם השכבה ונעול אותה. עליך לנעול את השכבה כדי להימנע מהזזתה בטעות בעת הצבת חפצים אחרים. לחץ על הכרטיסייה "שכבות" בצד ימין של המסך. בחר את השכבה ולחץ על כפתור העיפרון. תן שם לשכבה "רקע" ולחץ על כפתור "מנעול" כדי לנעול את הרקע.

שלב 5. צור שכבה חדשה
בכרטיסיה שכבות, לחץ על כפתור "+" ליצירת שכבה חדשה. קראו לזה "ראשי". זו תהיה השכבה שבה רוב אובייקטים המשחק שלך ישכנו. וודא כי השכבה הראשית נבחרה לפני שתמשיך.

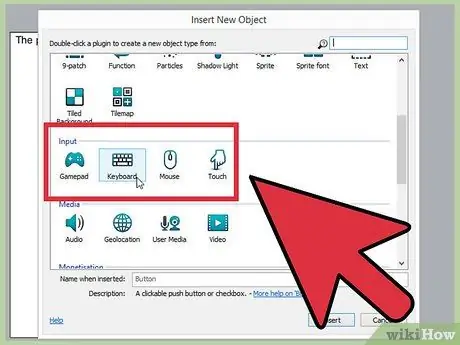
שלב 6. הוסף קלט למשחק שלך
ב- Construct 2, יש להוסיף את הקלט שלך כאובייקט למשחק שלך. הוא בלתי נראה, ויאפשר שימוש במקלדת ובעכבר בפרויקט.
לחץ פעמיים על הפריסה ולאחר מכן בחר "עכבר" מקטע הקלט. בצע את אותו הדבר כדי להכניס את האובייקט "מקלדת"

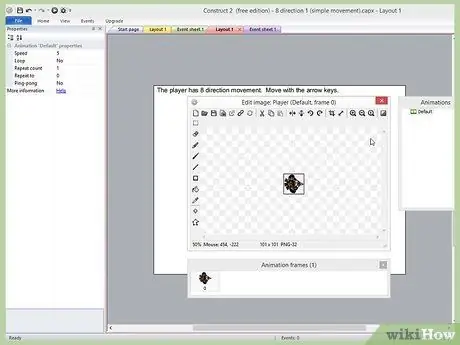
שלב 7. הוסף אובייקטים
עכשיו הגיע הזמן להוסיף כמה אובייקטים של משחק לפריסה שלך. לחץ פעמיים על הפריסה ובחר "Sprite" מהקטע הכללי. השתמש בכוונת הכותרת כדי לבחור היכן ברצונך למקם את ספרייטס. עורך תמונות יפתח, המאפשר לך לטעון ספרייט קיים או ליצור אחד חדש.
כאשר תבחר ספרייט בפריסה, נכס ה- sprite ייטען על המסגרת השמאלית. שנה את שם ספריטים כך שתוכל לזהות אותם ולהתייחס אליהם ביתר קלות

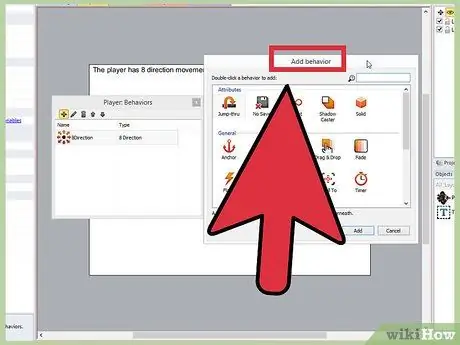
שלב 8. הוסף התנהגות לאובייקט שלך
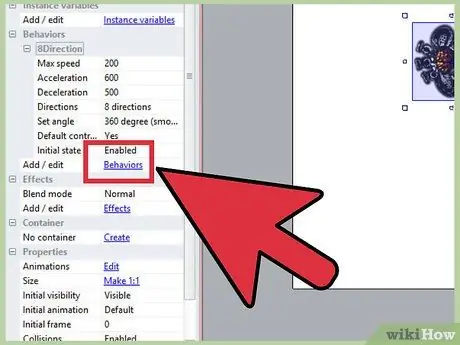
כדי להוסיף התנהגות, לחץ על האובייקט שאליו ברצונך להוסיף התנהגות כדי לבחור אותו. לחץ על הקישור "הוסף/ערוך" בקטע התנהגות במסגרת המאפיינים. תופיע רשימה של התנהגויות זמינות.
התנהגויות הן פיסות לוגיות שהוגדרו מראש המאפשרות לך להוסיף שימושיות לאובייקטים שלך במהירות. אתה יכול לבחור מתוך מגוון רחב של התנהגויות מובנות מראש שיכולות לספק מגוון רחב של שימושים. לדוגמה, לייצור רצפה מוצקה, העניקו לה התנהגות "מוצקה". כדי להזיז את הדמות ל 8 כיוונים, תנו את ההתנהגות "8 תנועת כיוון"

שלב 9. שנה את מאפייני ההתנהגות
אתה יכול לערוך את ההתנהגות כך שיתאים לאופן שבו האובייקט שלך עובד. אתה יכול לשנות את הערכים כדי לשנות את המהירות, הכיוון ומאפיינים אחרים.

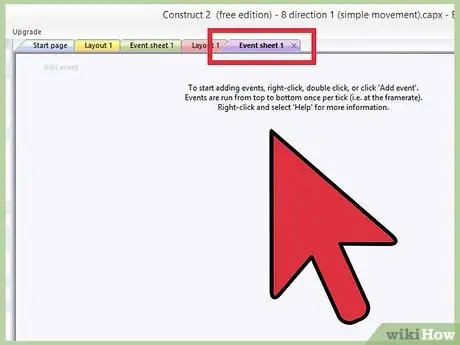
שלב 10. הבין כיצד פועלים אירועים
אירועים הם רשימת תנאים, ומהם המשחק נמלט. אם מגיעים למצב, האירוע מתרחש. אם התנאי לא מתקיים, האירוע אינו מתרחש. בדרך כלל דף האירוע פועל בערך 60 פעמים בשנייה. כל ריצה נקראת "טיק".

שלב 11. צור אירוע
לחץ פעמיים על דף האירועים. תופיע רשימה של אובייקטים זמינים. בחר את האובייקט שעבורו ברצונך ליצור אירוע, או תוכל ליצור מערכת.
- בחר מתי הפעולה מתרחשת. לאחר בחירת אובייקט, תתבקש לבחור מתי התרחש האירוע. זה יכול להתבסס על אירועים אחרים או בזמן מסוים. "כל קרציה" תמיד.
- הוסף פעולה. תתבקש לבחור אחד מהאובייקטים שלך. בחר מתוך רשימת פעולות. לדוגמה, אם אתה יוצר יורה ואתה רוצה שדמות השחקן תעמוד תמיד מול העכבר, היית יוצר פעולה של "נקודת מבט למיקום" על כל טיק שנקבע באובייקט השחקן. כאשר תתבקש לבצע קואורדינטות, הזן "Mouse. X" עבור X ו- "Mouse. Y" עבור Y. זה יגרום לספינת השחקן תמיד לעמוד מול הסמן.

שלב 12. הוסף אירועים והתנהגויות נוספות
זהו עמוד השדרה של המשחק שלך. הוספת ושיפור התנהגויות ואירועים תעזור לך ליצור משחקים ייחודיים ומהנים שאנשים ירצו לשחק בהם. התנסו באירועים שונים כדי לנסות להשיג את המשחק שאתם באמת רוצים.

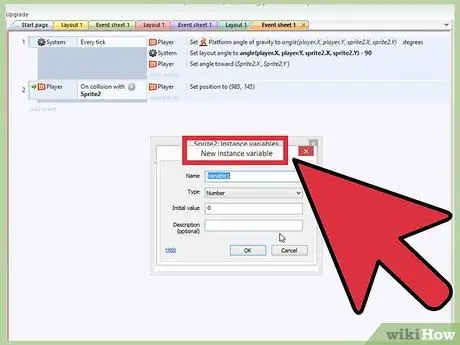
שלב 13. הוסף משתנים
ישנם שני סוגים של משתנים ב- Construct 2: משתני מופע ומשתנים גלובליים. זה מאפשר לך ליצור ציונים לאובייקטים ולמשחקים שלך, כגון בריאות, הגבלת זמן, ציון ועוד.
- משתנה מופע - משתנה מופע מוקצה לאובייקט יחיד. זה משמש לדברים כמו אויבים ובריאות שחקנים. תוכל להוסיף משתנה מופע לאחר בחירת אובייקט על ידי לחיצה על הקישור 'הוסף/ערוך' בחלק המשתנים של מסגרת המאפיינים. תן למשתנה שם שיכול להתייחס לאירוע, כמו גם ערך התחלתי.
- משתנה גלובלי - משתנים גלובליים הם משתנים המוקצים למשחק כולו. הוא משמש לדברים כמו ציוני שחקנים. ליצירת משתנה גלובלי, עבור לדף אירועים ולחץ באמצעות לחצן העכבר הימני על שטח ריק. לחץ על "משתנה עולמי בתחת", תן לו שם כך שאפשר יהיה להתייחס אליו באירוע ולאחר מכן הזן ערך ראשוני.

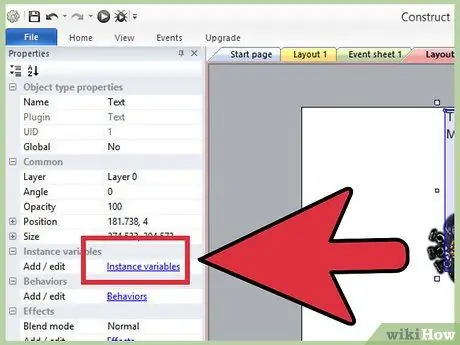
שלב 14. צור ממשקים
בעת יצירת ממשקים, בדרך כלל עדיף לעשות זאת בשכבה חדשה. הסיבה לכך היא שהממשק נדיר מאוד משתנה או משתנה, ולכן עדיף לשים אותו על שכבה נעולה. במסגרת המאפיינים של השכבה החדשה, הגדר את "Parallax" ב -0. פעולה זו תחזיק את השכבה בתזוזה כשהמסך זז.
השתמש בתיבות טקסט ובמשתנים כדי ליצור את הממשק שלך. אתה יכול להגדיר את תיבת הטקסט שלך להציג מצב בריאותי, ציונים, תחמושת או כל מה שהשחקן צריך לראות מעת לעת

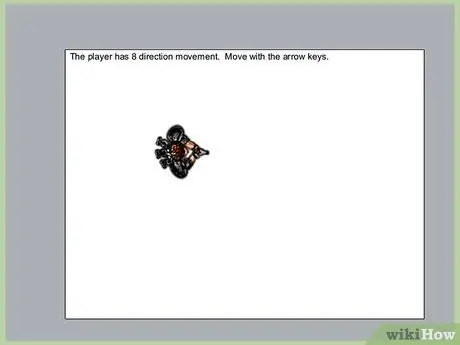
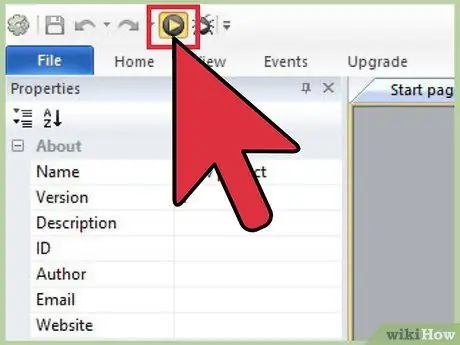
שלב 15. בדוק ושנה את המשחק שלך
עכשיו שיש לך כמה אובייקטים על המסך עם אירועים והתנהגויות, אתה יכול להתחיל לבדוק ולהוסיף תוכן. לחץ על כפתור "הפעלה" בחלק העליון של המסך כדי לסייע ולבדוק את המשחק. שים לב לכל דבר שאינו פועל, ונסה לתקן אותו כדי להפוך את המשחק שלך למשעשע ומהנה.

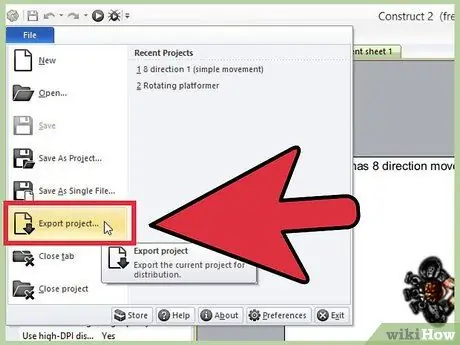
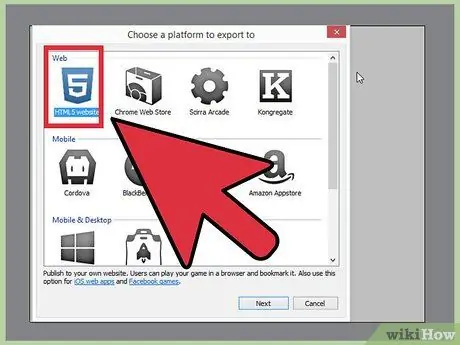
שלב 16. ייצא את המשחק שלך
אם אתה מרוצה מהמשחק שלך, תוכל לייצא אותו כך שניתן יהיה להעלות אותו לאתר ולשחק אותו על ידי כל אחד. כדי לייצא את המשחק, לחץ על התפריט "קובץ" ובחר "ייצא". שמור את הפרויקט במיקום שקל לך למצוא אותו.

שלב 17. פרסם את המשחק
ישנם מספר אתרים המאפשרים לך להעלות משחקי HTML5 לשחקנים אחרים. אתה יכול גם להוסיף משחקים לאתר שלך. עיין במדריך זה לפרטים כיצד להעלות משחקים לאתר שלך.
טיפים
- אם אתה מעוניין יותר ללמוד את הקוד שמאחורי משחקי פלאש, תוכל להשתמש בקוד Flash Builder וקוד ActionScript3 לבניית משחקים. זה ייקח יותר זמן אבל יכול לגרום לחוויה ייחודית יותר. עיין במדריך התוכניות ב- ActionsScript3.
- עשו כבוד לכל מקור שממנו שאבתם רעיונות ותכנים ולכל מי שעזר לכם ליצור את המשחק.






