- מְחַבֵּר Jason Gerald [email protected].
- Public 2024-01-19 22:12.
- שונה לאחרונה 2025-01-23 12:18.
Google Chrome הוא אחד הדפדפנים הפופולריים ביותר כיום ומשמש מיליוני משתמשים בכל רחבי העולם. דפדפן זה מביא הרבה תכונות מעניינות שהקנו אותו לקהל מעריצים נאמן. מלבד זאת, התמיכה ביישומי אינטרנט ותוספים גדולים המוצעים מושכת יותר ויותר משתמשים. היכולת לצלם צילומי מסך היא דבר שאנשים רבים זקוקים לו כיום כי הם רוצים לשתף תכנים עם חבריהם או עמיתיהם בהקדם האפשרי. Google Chrome משלב יכולות אלה באמצעות תוספים, כך שתוכל לצלם בקלות תמונות מסך ב- Chrome ללא בעיות. כלי צילום מסך טוב צריך להיות קל לשימוש ולהשתלב בצורה חלקה עם הדפדפן שלך כדי לא להפריע לזרימת העבודה שלך.
שלב
שיטה 1 מתוך 3: שימוש בתוסף לכידת מסך של עמוד מלא

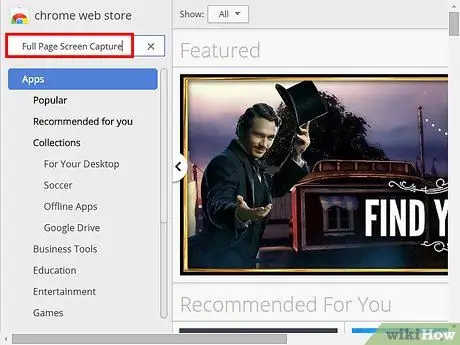
שלב 1. חפש "לכידת מסך של עמוד מלא" דרך חנות האינטרנט של Chrome והתקן את התוסף בדפדפן שלך
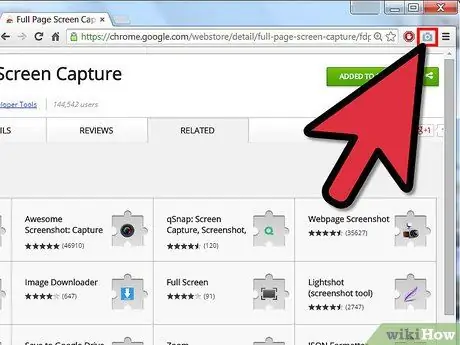
לאחר ההתקנה, אתה אמור לראות סמל מצלמה כחול בהיר ליד שורת הכתובת

שלב 2. עבור לדף האינטרנט הרצוי ולחץ על סמל המצלמה כדי לצלם צילום מסך במסך מלא, כולל תצוגת האינטרנט עד גבול הדפדפן
למרבה הצער, הרחבה זו יכולה לשמש רק לדפי אינטרנט. אם ברצונך לצלם תצלום של חלק אחר בתצוגת המסך/הדפדפן, השלב השני יכול להוות אפשרות מועילה.
שיטה 2 מתוך 3: שימוש ב- Screenshot.net

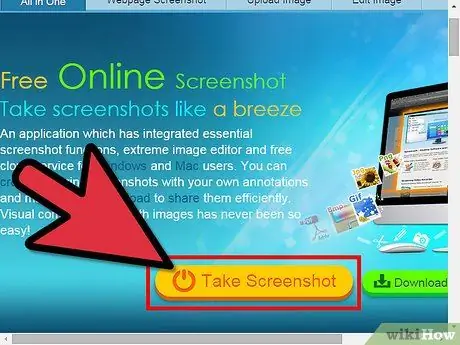
שלב 1. בקר ב screenshot.net ולחץ על כפתור "צילום מסך" על הדגל

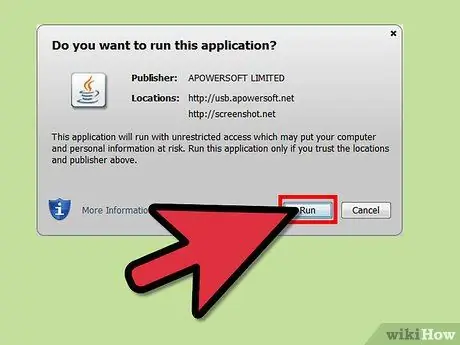
שלב 2. אפשר ל- Java לפעול ב- Chrome
לאחר מכן, פונקציית צילום המסך תבוצע.

שלב 3. לחץ כדי להפעיל את מצב הלכידה המהירה
לאחר מכן, תוכל להשתמש בסמן הכוונת כדי לבחור את האזור שבו ברצונך לצלם את קטע הקוד. תוכל גם לרחף מעל חלון היישום וללחוץ על החלון כדי לצלם צילום מסך.

שלב 4. מקשטים את הטקסט בשורות, חיצים, טקסט ועוד
לאחר אישור האיור/צילום המסך הקיים, תוכל לערוך ולייפות אותו.

שלב 5. לחץ על סמל התקליטור ("דיסק") בסרגל הכלים כדי לשמור את צילום המסך
שיטה 3 מתוך 3: שימוש בצילום מסך של דף אינטרנט

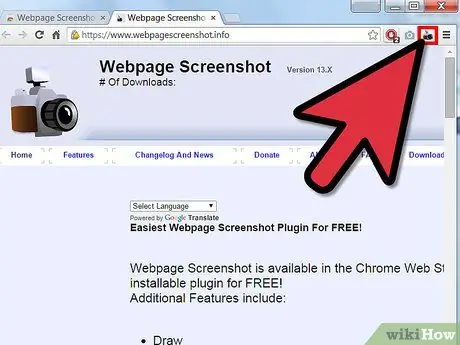
שלב 1. חפש את "צילום מסך של דף אינטרנט" בחנות האינטרנט של Chrome והתקן כראוי את התוסף בדפדפן שלך
לאחר מכן, אתה אמור לראות סמל מצלמה כהה בפינה השמאלית העליונה של חלון הדפדפן.

שלב 2. לחץ על לחצן המצלמה כדי לצלם צילום מסך של דף האינטרנט המוצג כעת
תוכל גם לבחור את האזור/הקטע שבו ברצונך לצלם.

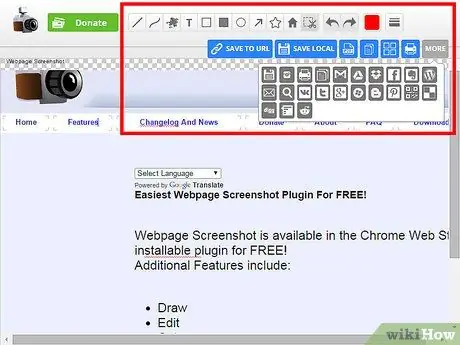
שלב 3. ערוך את התמונה עם האפשרויות בחלון הדו -שיח ולאחר מכן פרסם את תמונת המצב כקובץ PDF, JPG, BMP או בפורמט אחר
בנוסף, תוכל גם להעלות אותו ישירות ללא חשבון Google Drive.






